If you are anywhere near the development world, you know how big the question of Angular vs is React. Serving front-end development for a long time now, both Angular and React have their own popularity and charm amongst the world’s leading front-end developers. And, why shouldn’t they? After all, being a popular choice makes them pitch-perfect for development of front-end web applications.
But, is there really a better choice among these two technologies? Well, that totally depends on your purpose. Both the options have their own pros and cons and deciding what suits your project better is very much dependent on your requirement. So before making up your mind about getting one final answer, read this post further to get a valid comparison of both. Once you’re equipped with all the details, you can choose which option suits you better.
A Brief History: Angular vs React
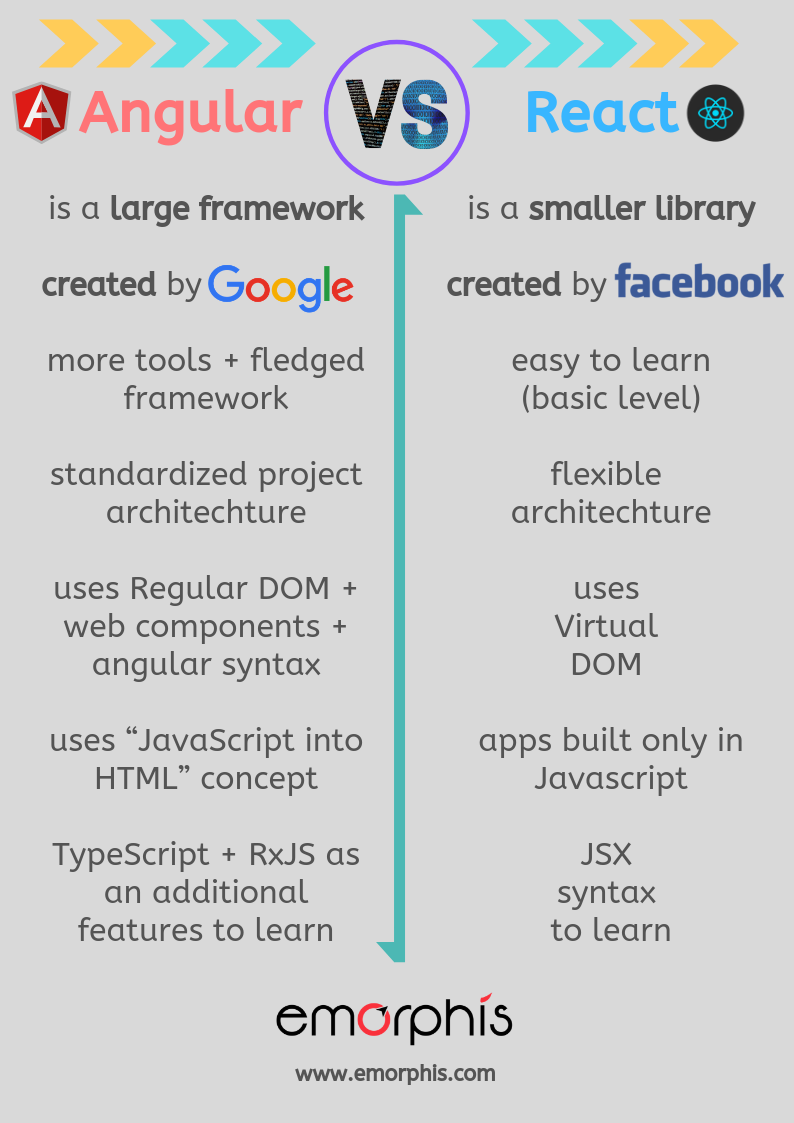
One is a framework and the other is a comprehensive library. However, despite their differences, Angular and React both are front-end technologies that serve the purpose of creating websites and applications. Another similar fact about them is that they both originate from two technology giants- Google and Facebook.
While Angular.js was the initial framework launched by Google in the year 2010, Angular appeared in 2016 after a total makeover. Angular.js relied mostly on JavaScript hence the extension .js. When the Angular framework was released, it was backed by TypeScript. Angular continues to be maintained by Google and is defined as a “Superheroic JavaScript MVW Framework” on the web page of Angular’s website.
React, on the other hand, came into the picture in the year 2010. As opposed to the Angular framework, React is a library. It was introduced and is supported by Facebook, the leading social media company. Since its inception, the technology has gone through various updates on a regular basis. Being a valueable JavaScript based framework, React has gained a lot of popularity in the past few years. It works on JavaScript and JSX.
Factors that Differentiate Angular and React
There are many factors to draw the line between Angular and React technologies such as architecture, popularity, learning curve, etc. Let us go through a few of these and find out which is the best fit for your project.

Technology Architecture
While both technologies serve the same purpose- front-end development, their architectures differ in multiple aspects.
Angular Architecture
Angular is considered as one framework while React is a library. The Angular framework consists of “out-of-the-box” functionality and it allows you to decide the structure of your applications in a much-sorted manner. It allows developers to start coding directly rather than going through the decision-making process of choosing and routing libraries. While this acts as an advantage in many cases, it sometimes also turns up as a drawback as the Angular framework is less flexible comparatively.
React Architecture
React is a library rather than a framework. But, that doesn’t stop it from holding variety. The React library is large and it can be integrated with a lot of different tools and libraries in order to be used as a framework. It provides you the overall view and allows you to choose the suitable components as per your choice. You can use a variety of different fast-moving libraries with it and therefore, you will be responsible to handle the updates and migrations on your own. Operating with React requires a lot of decision-making and if anything goes wrong in the process, the project can fail too.
Learning Curve
Being a front-end developer, you need to be ready for all the challenges that you face while learning new technology. However, it does not have to be complicated all the time. When it comes to observing the learning curve of React and Angular, usually Angular plays the difficult role.
Since the Angular framework is composed of a lot of different components, which can be combined in different ways to represent a solution, there’s no easy way to approach its learning. The Angular framework uses TypeScript, which is essentially more typical than JavaScript. Moreover, with continuous updates coming on a regular basis, the Angular framework requires a consistent learning effort from the developer’s end.
Considering ReactJS learning curve, it is safe to say that it is more accepted by developers who are well versed with JavaScript. Rather than learning many details to go ahead with the programming, you can simply just concentrate on your understanding of JavaScript and make progress accordingly. Even if you are facing any issues while learning React, you can find numerous videos available to help you with it.
One-way vs. Two-way Binding
One of the major differences between React and Angular is their binding structure. Angular uses two-way binding while React uses one-way binding. Now for those of you thinking what does binding mean, here is the answer- Binding in programming refers to the method of bridging two programming languages via wepper library. This allows libraries to be used in both languages.
Since Angular uses two-way binding, it allows the output of a model state to correspond as per the input that is given by the user. Similarly, this stands true for the reverse as well. Meaning that if the model state changes in one way or the other, the input UI element will experience transformation as well.
When we talk about React, there is only one-way binding. If the model state is updated, the change is rendered to its UI element. However, in the case of reverse, the model state experiences no transformation on the changing of the UI element.
While both the technologies have their own pros and cons, you’ll have to decide what suits you better. Angular’s method of direct correspondence is easier as it offers both ways changes at one time. However, with the growth of your project, you might find React as a preferable choice as it gives you more flexibility for debugging purposes.
Regular DOM vs. Virtual DOM
According to Wikipedia, “The Document Object Model is a cross-platform and language-independent application programming interface that treats an XML document as a tree structure wherein each node is an object representing a part of the document. The DOM represents a document with a logical tree.”
Both of these technologies use two different types of DOMs. React uses virtual DOM and Angular uses the regular one. More preferred out of these is the virtual DOM because of its faster method of processing. In the case of a virtual DOM, when you change a piece of data within the block of different HTML elements, it finds the differences in the code and replaces only the sections where changes are required.
On the other hand, when you use a regular DOM, the overall HTML tree is changed rather than some of its parts that need to be changed actually. As both systems ultimately give us the same output, it does not matter much if the programs are small. However, if the code is lengthy and multiple operations are to be executed, the process of actual DOM proves to be time-consuming and it affects the performance as well.
Since this factor often acts as a deterministic factor when comparing Angular and React, the advantage is given to React on the basis of using virtual DOM.
Speed of Development
For anyone working as a developer, the speedy completion of a project is one of the major factors to keep in mind. Even if you are a company owner, getting an application developed with high-speed is your target in order to make your clients happy. If speed is your concern then Angular should be your choice. This is due to the fact that as Angular is a framework, you don’t need to define an architecture from scratch and then work on it. Instead, Angular can be used directly without having to wait and the process of coding can start immediately.
React does a better job when your apps need more customization and thorough detailing. This is due to the fact that React is a library and you need to pick elements as per your ideal choice and create your product. Due to this, the time consumed while developing an app in React is more. However, if you’re clear about your product needs, React is the choice for you.
So, Your Ideal Fit is…
Well, as we said earlier, only you can choose your ideal fit as per the demand of your project. There is no winning or losing here. If you are leaning towards a simple and small-sized application, React is a better choice. On the other hand, if scalability with more features is what you care for, then there is nothing like Angular. While both the communities are very mature and active, you can stay rest assured if you ever encounter a problem. Moreover, the documentation is also up to date for both the technologies so you will also not need to worry about that.
In the end, you must learn to choose the option that aligns with your development process and helps you in keeping is easy and smooth. You can work with all the tools in the world and still end up making a bad product. Therefore, the ideal solution is to make the use of the existing tools available to you. Just make sure that whatever you choose, your team dedicatedly utilizes it to its maximum potential and makes it worth your time.
About Emorphis:
Emorphis Technologies is a world-class software development and solutions company which truly believes in “Innovation in motion”. Delivery innovation on the go at accelerated pace has been our success mantra till date. Over the years we have provided value to our clients in the field of enterprise mobility, cloud, IoT, backend development, Big Data Analytics, and Block Chain.
We serve industries ranging from unicorns, and startups to large multinationals in the healthcare, telecommunications, fintech, retail and publishing industry. Our go to market software products – iStatement, iPublisher and iBuggy have proved our metal with positive beneficial customer testimonials. We help our client in successful product development, consulting services and testing (manual & automated).